nopAccelerate
How to extend nopAccelerate using Extend nopAccelerate Plugin?
Many of our clients have asked a question about “What if they have added any custom field to Product table? Are they able to use nopAccelerate?”
The answer is – Yes. You can extend nopAccelerate Plugin and able to index custom field into Solr using an additional plugin called as “Extend NopAccelerate Plugin”. And for this you do not need to have Source Code of nopAccelerate Plugin!
In this article, we will see how we can index and use a custom field. Initially you have to place ExtendNopAccelerate Plugin in Plugins folder and add it in Solution.
We assume your project location is: D:\NopCommerce\Plugins\XcellenceIT.Plugin.Solr.ExtendnopAccelerate
Set output build path of XcellenceIT.Plugin.Solr.ExtendnopAccelerate plugin to your ~/nop.web/bin folder.
Now, before you proceed adding custom field for indexing you must be wondering how to add it to Solr’s Schema file! But note that, you do not need to add / define this custom field into Solr’s Schema file, as we already defined a field as CustomProperties inside Solr’s Schema file.
See below image:
<field name=“CustomProperties” type=“string” indexed=“true” stored=“true” multiValued=“true” required=“False” />
You can now proceed further to read, how you can index your custom field into Solr’s index.
Step 1: How to Index Custom Field Into Solr?
In this example, we are going to index a custom field called ‘Upcoming Price’. Index a custom field into Solr is easy. We just need to perform a logic in DocumentCreatedEventConsumer.cs
public class DocumentCreatedEventConsumer : IConsumer
{
private readonly IProductService _productService=
EngineContext.Current.Resolve();
public void HandleEvent(DocumentCreatedEvent eventMessage)
{
//Note: Dictionary should be unique. So, It's better use product Id as Key.
foreach (var c in eventMessage.SolrCustomProduct)
{
var p = _productService.GetProductById(c.Id);
var custom = new Dictionary();
custom.Add("UpcomingPrice-"+c.Id,p.Price+c.Id);
// here we assume price is our upcoming price. You can pass your custom field here.
c.SolrCustomProperties = custom;
}
}
}
After writing this code, we perform an indexing process. As we have triggered DocumentCreatedEvent,
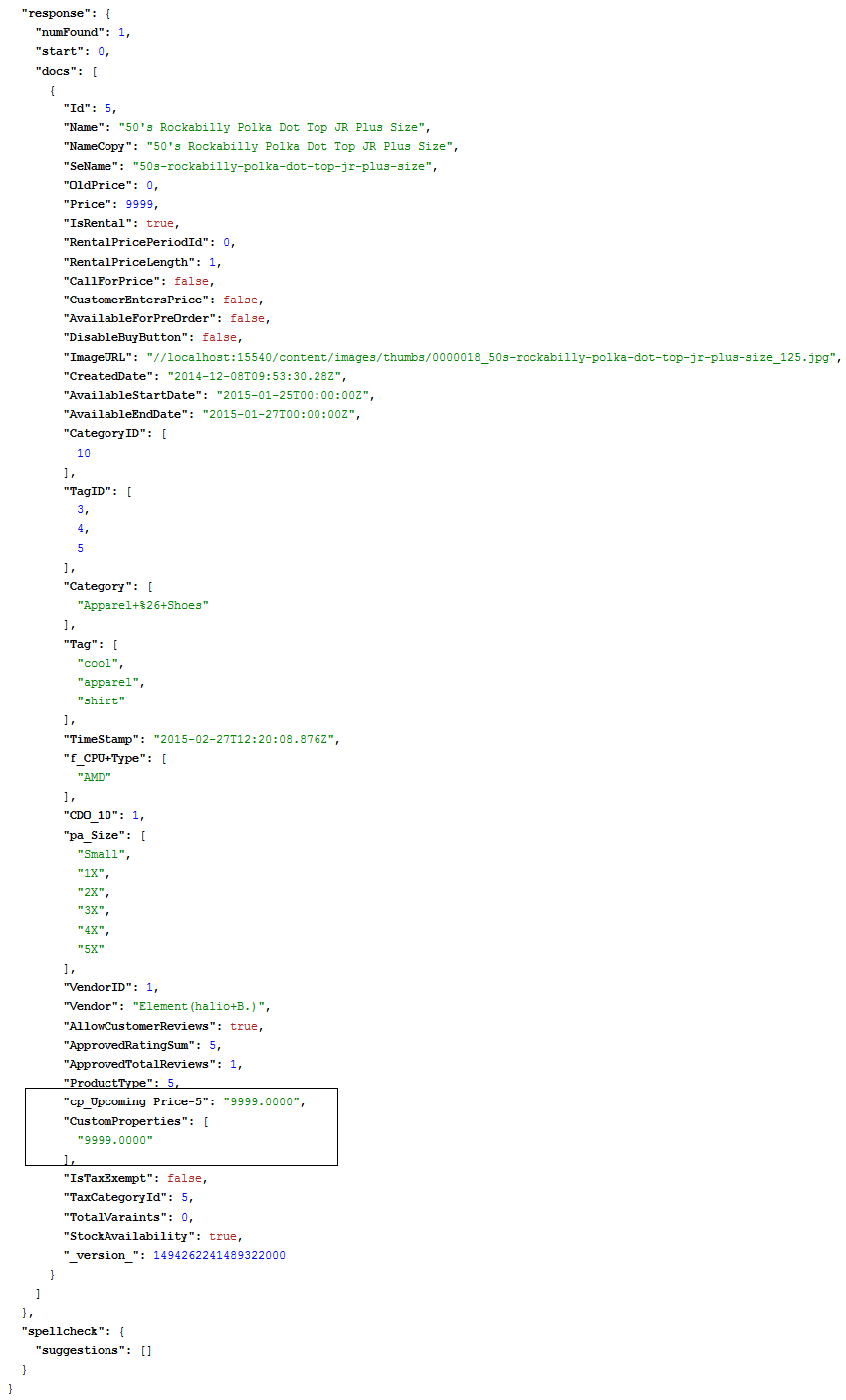
this code will be executed after DocumentCreatedEvent. This will index your custom field into Solr in CustomProperties as below image. We perform a query into Solr like: Id :5 and it will display result.
Step 2: How to use this value on front side?
Here we will display Upcoming Price in product box. For that we have to add following code in _ProductBox.cshtml viewpage which is located at D:\NopCommerce\Presentation\Nop.Web\Views\SolrProduct\_ProductBox.cshtml
<div class="product-UpcomingPrice"><b>@T("Plugins.XcellenceIT.Solr.Products.UpcomingPrice")@Model.SolrCustomProduct.SolrCustomProperties["Upcoming Price-" + Model.Id]</b></div>
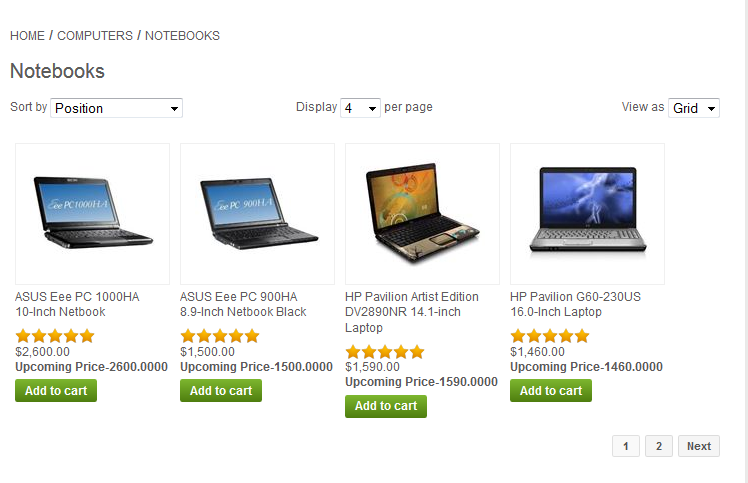
And Result will be as below image:

Step 3: How to search products by custom field value?
For this you have to write code in ExtendnopAccelerateSearchController like below:
//Using model.CustomProduts
foreach (var m in searchModel.CustomProducts)
{
m.CustomProperties.Add("Upcoming Price-" + m.Id,
m.SolrCustomProduct.SolrCustomProperties["Upcoming Price-" + m.Id]);
}
return View("~/Views/SolrSearch/Search.cshtml", model);
If you want to display Upcoming Price on search page, you have to write following code in _Productbox.cshtml view page:
<div class="product-UpcomingPrice"><b>@T("Plugins.XcellenceIT.Solr.Search.UpcomingPrice")@Model.SolrCustomProduct.SolrCustomProperties["Upcoming Price-" + Model.Id]</b></div>
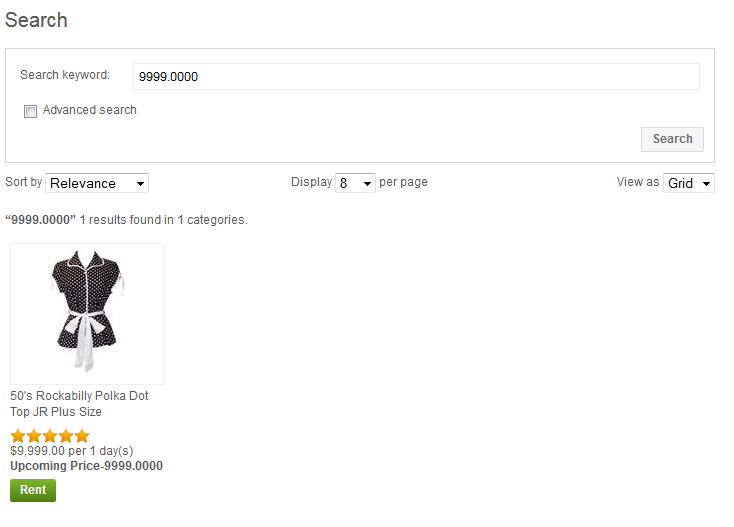
Here is the Search Result:

So, here is the way using which you can extend nopAccelerate to add your custom properties into Solr’s index without ever touching the nopAccelerate Source Code. Using this neat and clean implementation, you can do your own logic on your custom properties by making changes into few places.
Note:
If you use your custom theme in that case, you need to write absolute path of your View pages in the Controller.
Note that, with each Plugin download for order for Download and Enterprise edition, you will get this additional plugin using which you can extend nopAccelerate.
Need more help?
- Ask your question in the Forums (free with your plugin purchase)
- Go back to Documentation