Enjoyed this post?
Be sure to subscribe to the nopAccelerate newsletter and get regular updates about awesome posts just like this one and more!
The Un-Popular Schema Markup (Rich Snippets) is one the Best ways to boost your eCommerce website in the Search Engine Result Pages (SERPs). Adding Schema Markup on your eCommerce website not only increases the Visibility of your products but also enhances the Click-through rates (CTR) thus driving More Revenue.

In this article, we will discuss 9 important schema markup that can benefit your eCommerce website and how to implement schema markup to attract potential customer from Search Engine Result Pages.
But, First a Little Introduction to Schema Markup…
The credit of Schema Markup goes to the joint initiative by Google, Microsoft, Yahoo, and Yandex that resulted in Schema.org in 2011. The idea was to make and support a vocabulary of a common set of schemas for structured data markup on web pages. Schema.org aims to be a one-stop resource for webmasters looking to add markup to their web pages to help search engines understand their websites in a better way.
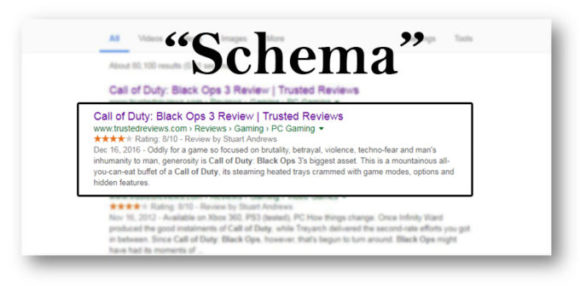
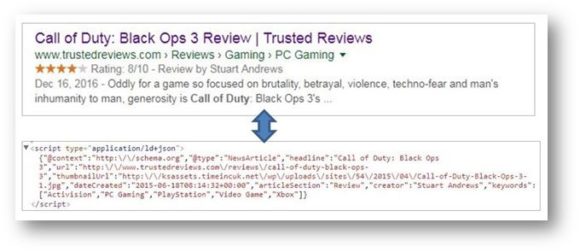
Search engines use Schema Markup to generate rich snippets. Rich snippets are small pieces of information that will then appear in organic search results, like the ones given below.
For an ecommerce website, a rich snippet highlights the customer-centric information like price, reviews, ratings, etc., in the Search Engine Result Pages, thus prompting a potential customer to choose your website over the competitor.
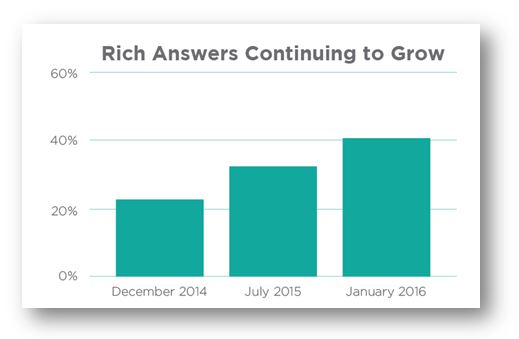
Though only 2.7% of all the websites on the earth are taking benefit of Schema Markup, mainly because of lack of subject knowledge. I do like add that Google has been increasing its usage for rich snippet quick answer and it has increased it from 22% in 2014 to over 40% in early 2016. This means if you are consistent in implementing Schema Markup to your eCommerce website can make you money in the coming years.
Out of the large varieties of possible Schema Markups that can be used give below are the nine most important ones for an eCommerce Website:
1. Product:
The Schema Markup type “Product” tells the search engine the webpage it is reading is offering a product. Even though it is not visible in the rich snippet, the “Product” is the most important Markup for an eCommerce website as it defines the web page.
2. Name and Brand/Organization Name:
Name and Branding is everything in today’s world. For the invisible Schema Markup properties “Name“ and “Brand “ let me take the example of the market leader Apple.
Please Note: “Brand” can also be used as value for different types.
3. Price, Offer, and Currency:
Well, it is all about money, be it online or offline. To attract your customer need to tell your customer your offer price and the currency. These are visible Schema Markup and their output can be seen in the rich snippet in Search Engine Result Pages. Taking an example from Apple website again.
The Coding…
And it’s output…
Please Note: had I selected Apple iPhone 8 64gb Space Gray Unlocked, the coding and rich snippet would be as given below.
4. Sales:
Everyone wants to save money. Ecommerce websites make a big buck through Limited-time offers and Sales. One such example happened just last week “Alibaba’s Singles Day Sales Hit New Record of $25.3 Billion, hats off to Alibaba. Tempting, Let us get back make some bucks for you.
The type “SaleEvent” helps you display your mouthwatering sales to the customers in your rich snippet on Search Engine Result Pages. This Markup increases your eCommerce website’s Click Through Rate. An Example for SaleEvent from Coupondunia:
5. Product availability:
Schema markup “InStock” allows you show the product availability on your eCommerce website through rich snippet on Search Engine Result Pages. This tells the customer that you got what he or she needs. For Example:
6. Review and ratings
Review and ratings are an integral part of eCommerce website right from the beginning. They play an important in ecommerce conversion rates, 71% online shoppers admit that they check review and ratings of a product before buying it.
To generate review and rating rich snippet for your eCommerce website on Search Engine Result Pages you need the Schema Markup Review and AggregateRating.
“AggregateRating” displays average rating based on multiple ratings or reviews on your product webpage. Flipkart uses “AggregateRating” extensively.
The “Review” Markup is invisible one mainly and it communicates to the search engine page that their reviews on the product webpage of your eCommerce website.
7. Search Box
Search Box in Google Search Engine Result Pages is the new thing trending these days. It can be made possible by implementing the Schema Markup SearchAction, to your eCommerce website home page.
8. Limited-time offers
Sometimes a single product is connected with multiple offers (for example, Same LCD offered by different merchants at a different rate). In such case, the Schema Markup type “AggregateOffer” can be used to display the range in the Rich Snippet on Search Engine Result Pages. Using example from Google’s article on Product Schema.
It’s Coding:
And it’s Result…
9. Images and Videos
A Rich snippet with a product Image or Video is worth a thousand words. It can draw a lot of attention on the Search Engine Result Pages. But, I have rarely seen them on ecommerce product organic search. It is worth discussing these codes. Maybe Google has plans for them in near future as it evolving to understand images and videos.
How to implement Schema Markup
There are 4 things you need to keep in mind while implementing the Schema Markup to your ecommerce website.
As Schema Markup has been around for a long time so there are tools that make it easier to get schema Markup code. However, implementation part is difficult, but if you are not a coding person that can be taken care of by your website support team.
Further, we will be discussing Google’s Structured Data Markup Helper because it works with any website, no matter where you are hosting it or what kind of website it is. For this article, we are choosing the ecommerce website for luxury watches Ethos as an example. Let us begin…
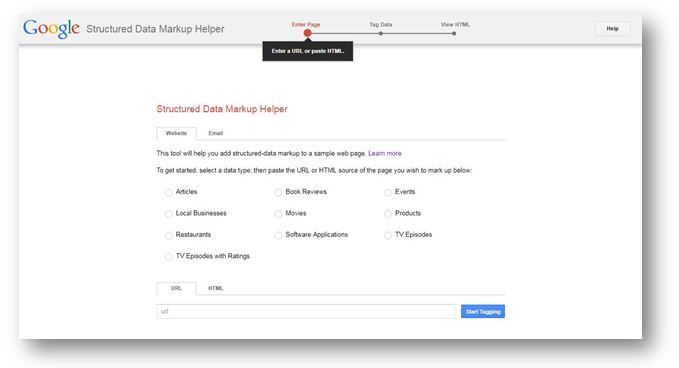
1. Go to the Structured Data Markup Helper webpage.

2. Ensure the website tab is Selected.
(The email tab is to change your email templates in Gmail to make it attractive, will talk about that in another article.)
3. Select the select a data type.
There are several options, in case of ecommerce, we will choose data type “Product”.
4. Select the Data input method.
There are 2 ways (URL and HTML) to make the Google’s Structured Data Markup Helper read your website.
If your website is live, choose the URL tab, Copy and paste the URL of the webpage on which, you want to implement the markup.
If you have HTML of your webpage or if your webpage is not live yet then you can choose the HTML option.
We are choosing “URL” tab for this example. Now Click “Start Tagging”.
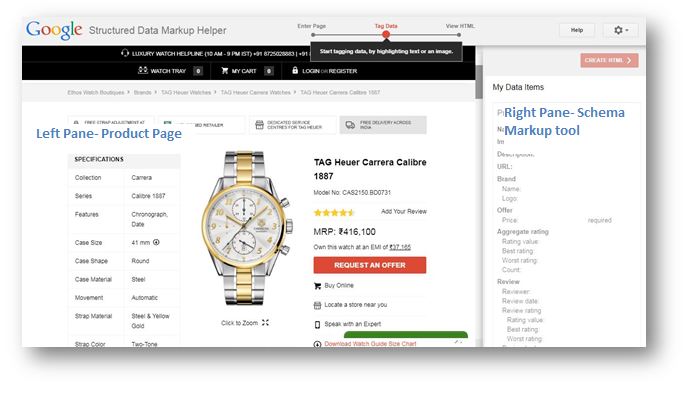
The next webpage will be divided into 2 panes. The one on the left is the product webpage (it would be HTML code if you choose HTML tab above page). The pane on the right is the schema markup tool.
 5. Highlight and select the type of elements to be marked up.
5. Highlight and select the type of elements to be marked up.
For example, to Markup the Name of the watch, highlight it in the left side pane by left-clicking and dragging the cursor over the name of the watch. You will see a box pop up that will give you options for different markup tags left click on “Name” markup tag.
You will see the name of the watch reflecting in the right side pane under “My Data Items.”.
Similarly, as per your need, you can choose the Image, Description, URL, Brand Name, and so on by highlighting that text in the left side pane. Given below is the completed “My Data item” in the right side pane.
To do so click on the red “Create HTML” button to generate the Schema Markup code for the webpage.
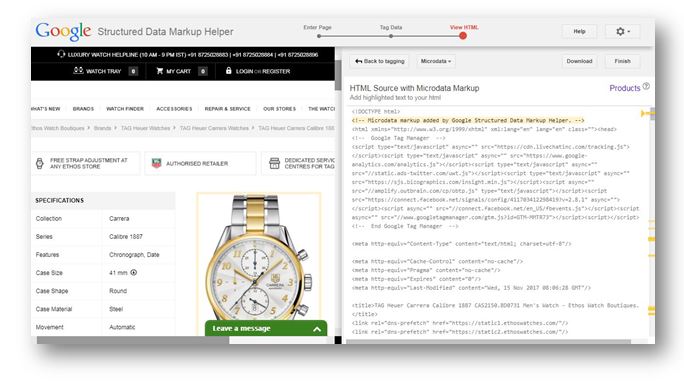
The next page will show you the Schema Markup implemented coding of your webpage on the Right hand side pane.
 7. Now Choose the JSON-LD Coding Format.
7. Now Choose the JSON-LD Coding Format.
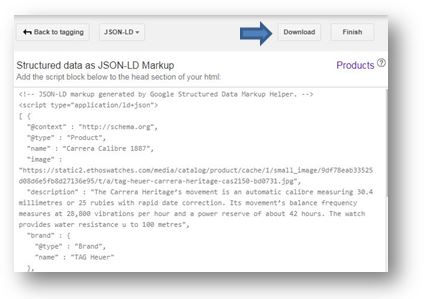
The Google’s Structured Data Markup Helper provides you with 2 types of coding format (Microdata and JSON-LD). We choose the most preferred one “JSON-LD” format. As the Google’s Structured Data Markup Helper provides Microdata format by default, change the Microdata format to JSON-LD format and Download Schema Markup code
To do so, click on the Microdata button in the right side pane and choose “JSON-LD” option.
You will get the JSON-LD script for your webpage. Now click the “Download” button in the left side pane to download the Schema Markup code and save it on your computer.
After this click, “Finish” button and you will be presented with a series of “Next Steps.”
One of the steps suggests you test the code on Structured Data Testing Tool to find out if the Google understand the generated code correctly or not.
8. Test the Schema Markup code.
Open the Google Structured Data Testing Tool webpage. You will get 2 options “Fetch URL” and “Code Snippet”. What I recommend you is to use “Code Snippet”, to first test the code and then implement it on the webpage. Considering the number webpages an ecommerce needs, you will waste a lot of time if you implement the code first and then test it only to find an error and then repeat the whole process again.
Choose the “Code Snippet” tab then copy and paste the schema markup code from the downloaded file and Click “Run Test”.
As our Schema Markup coding was up to mark and liked by Google Structured Data Testing Tool we got Zero Error Report.
But let me show you how an Error result looks like.
The term “Errors” is a major mistake in coding and “Warning” is smaller one. Do not to worry if you have made mistakes, as Google Structured Data Testing Tool suggests you the cure for it.
After you have sorted and removed all the errors from the Schema Markup code, it is ready to be implemented on your ecommerce website.
Please Note: The JSON-LD script is implemented in the “Head tag” of the webpage.
If you have coding knowledge then you can simply copy the code directly from the screen above and paste it into the webpage. If not, share it with your webmaster and they will do the need full. The Final Outcome will be as given below.
Summing Up…
Schema Markup has been around for a long time now. It is a juicy low-hanging fruit whose advantage only a few eCommerce websites have taken. It has long-term benefits because of Google usage of rich snippet for results has increased. If you are taking out time now to implement Schema Markup on your eCommerce website, you will definitely see results in future.
Another Must Read Article on eCommerce: 11 Incredible Techniques To Write Great Product Description
4 Comments
Markup is really helpful for eCommerce website. it increases the visibility of a website.
Thanks this article make lot of sense, we use google structured data testing tool to test and optimize our homepage and others, had been realizing how such things factors specially when it come to search engines 🙂 cheers !
Thank you sir,
This article is very useful for me.
This is a great article with useful information and the best part is you covered each and everything about schema markup with pictures is amazing. Yes, its true schema markup increases the visibility of a website.